
The more customer-focused a business is, the more people they put into consideration during brainstorming sessions. This lead to better design decisions and user experience which in turn yields more revenue. Simply put, businesses built with empathy in mind leads to more revenue being generated.
Emulating vision deficiencies on your website or web application is one of the key accessibility features to consider to ensure that you leave no one behind. Luckily enough, web developer tools has evolved over the years with a lot more support for accessibility.
In this guide, you will emulate different vision deficiencies your users may have. This would enable you build usable software solutions.
Prerequisite
Before you begin, you would need a Google Chrome browser
Usage
The entire process involves 4 steps.
Step 1 - Accessing the DevTools
Before you can proceed, you need to open the DevTools panel.
To access the DevTools panel, use CTRL + Shift + J on Windows and Linux environments or Command + Option + J on a Mac environment.
Step 2 - Accessing the Command Menu
Use Control + Shift + P to access the command menu on Windows and Linux environments. On a Mac environment, use Command + Shift + P.
Step 3 - Enable the Rendering Tab
Type and select rendering in the search field to enable the rendering tab if it is not already enabled.
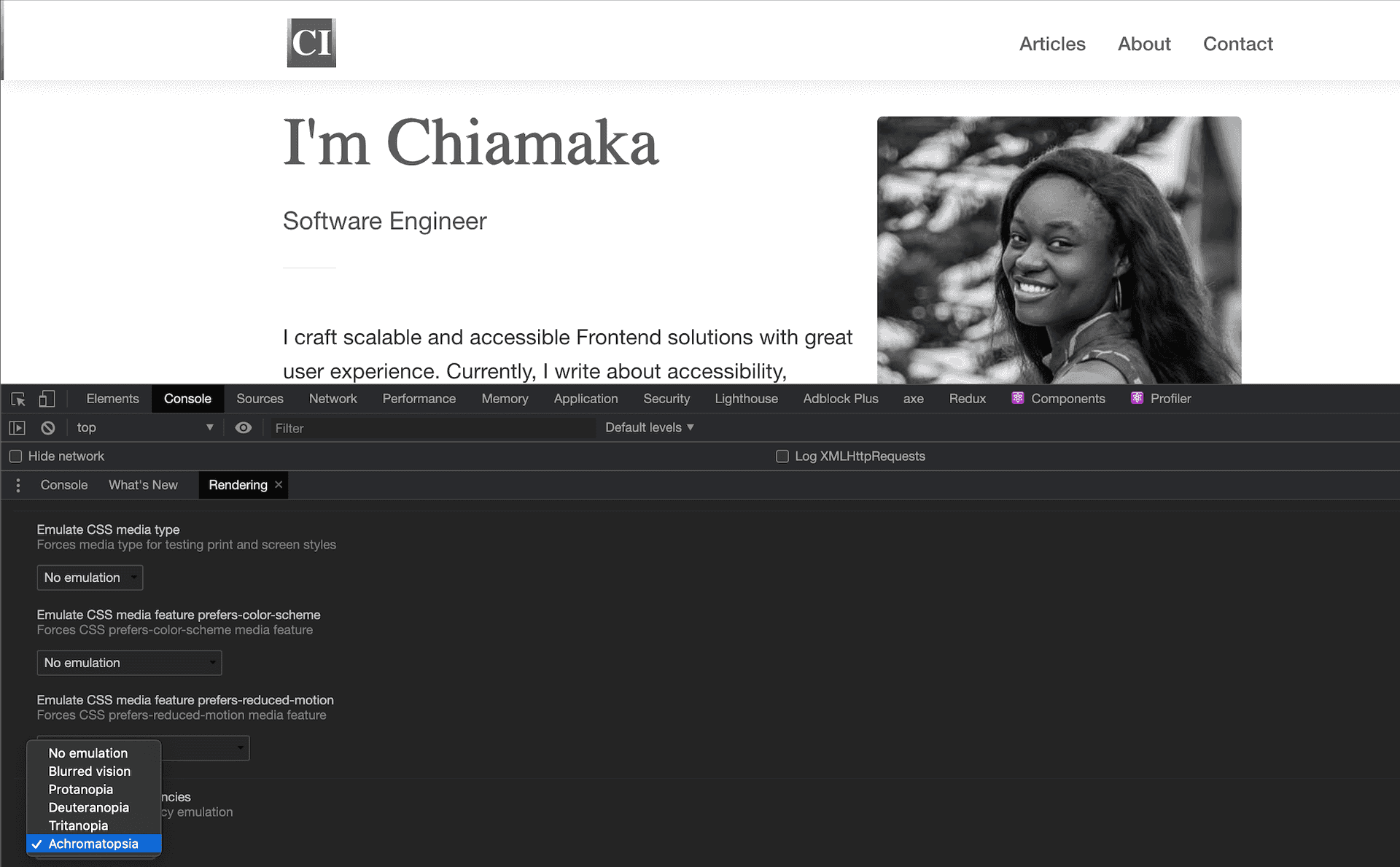
Step 4 - Emulate Vision Deficiencies
Navigate to Emulate vision deficiencies section and select an option from the available options.
The available options are:
- No emulation: No vision deficiency
- Blurred vision: Decreased clarity in vision
- Protanopia: Inability to perceive red light
- Deuteranopia: Inability to perceive green light
- Tritanopia: Inability to perceive blue light
- Achromatopsia: Absence of color vision. Sees only black, white, and shades of gray.
Conclusion
In this article, you emulated the different vision deficiencies your users may have. Now, knowing that people who visit your websites or use your web applications do not always perceive it as you do will enable you consider inclusion for each feature you ship to your users.
Read my article on Building Accessible Web Apps to understand more about accessibility.
Never forget the mantra:
Leave no one behind.

