Visual Studio Code (VS Code) is a widely used source code editor that offers a variety of features to enhance developer productivity. One of such features is the ability to utilize code snippets, which can significantly streamline your coding experience. But do you know that you can create custom snippets?
I recently discovered this in an attempt to rewrite some old tests to Cypress. In this article, we will delve into the intricacies of creating and managing code snippets in VS Code.
What are Code Snippets?
Code snippets are reusable blocks of code that can be inserted into your files to expedite coding, thereby saving you time.
To see available snippets in VS Code, search for the Insert Snippet command in the Command Palette using the shortcut CMD + SHIFT + P or Ctrl + Shift + P for Windows.
Creating Custom Snippets
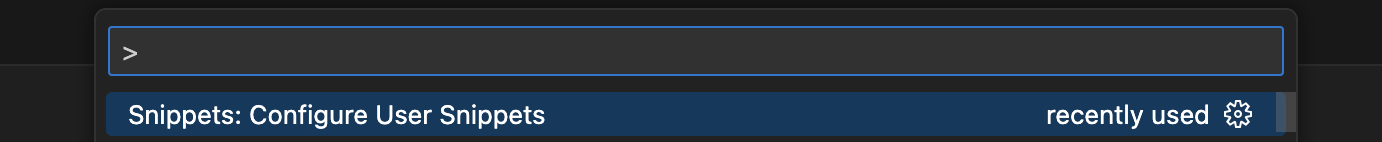
- Use the shortcut CMD + SHIFT + P or Ctrl + Shift + P and type Configure User Snippets

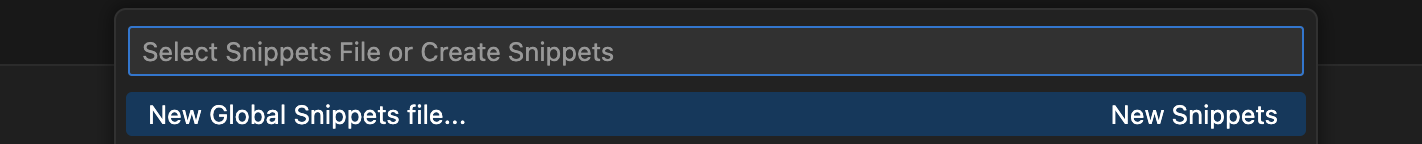
- Upon selecting "User Snippets," you'll be prompted to choose the language for which you want to create a snippet. You can also choose New Global Snippets file

-
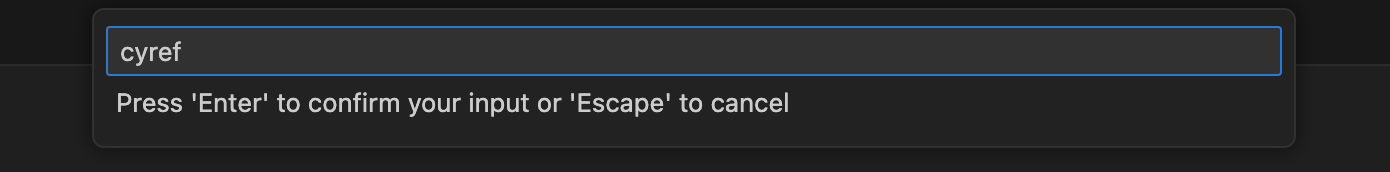
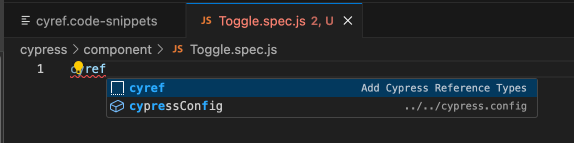
Add the trigger for your custom snippet

-
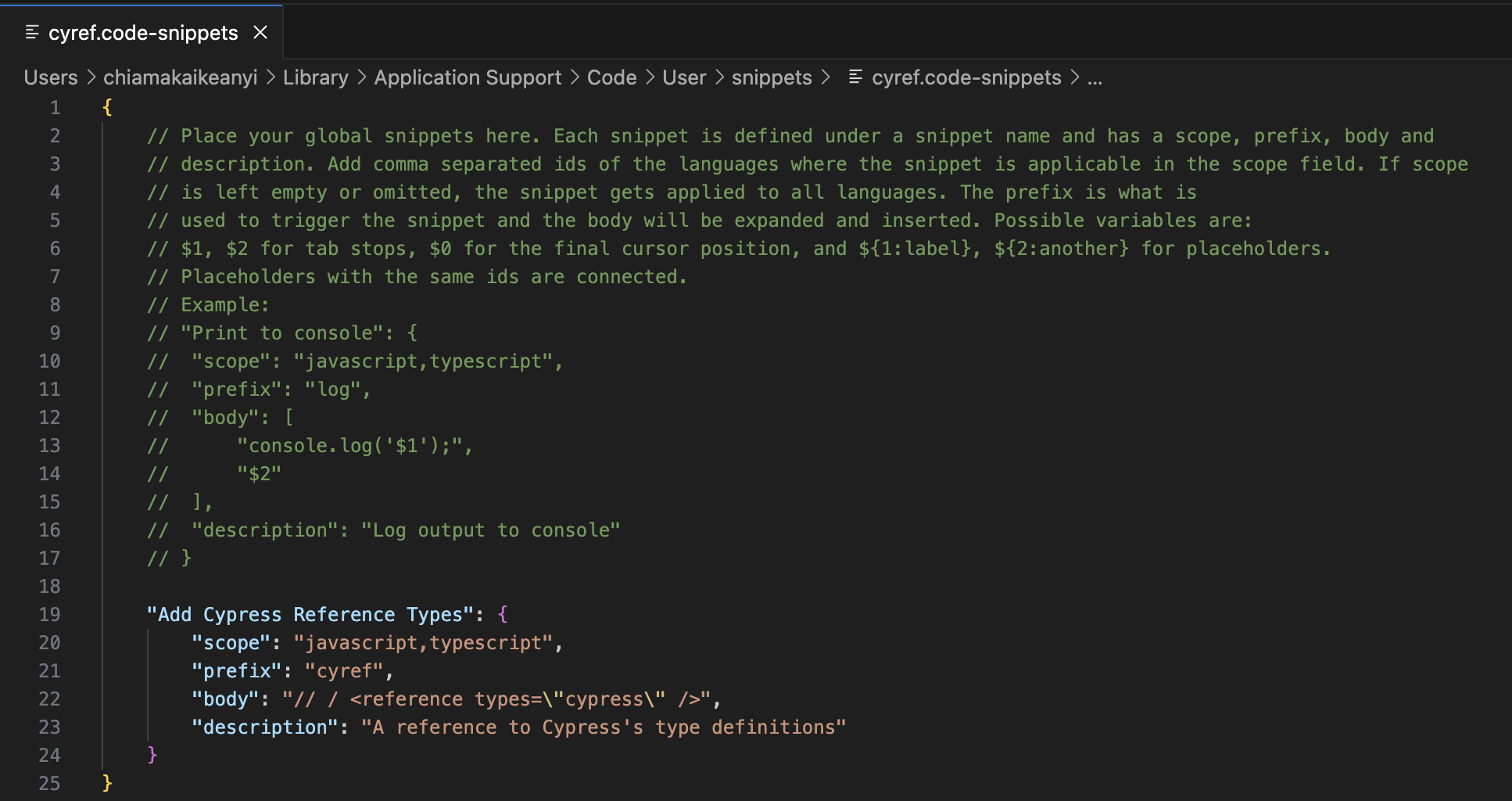
In the opened JSON file, add a new snippet entry in the required format and save the file to apply the changes. VS Code uses JSON files to define snippets.

Setting Tab Completion and Triggering Snippets
VS Code allows you to customize how snippets are triggered.
To set up tab completion:
- Open the settings.json file with the Preferences: Open User Settings (JSON) command in the Command Palette
- Add
"editor.tabCompletion": "on"between the two curly braces {} in the file and save
With tab completion configured, simply type the snippet trigger and press the Tab key to insert the snippet.
From now onwards, typing cyref would insert the Cypress reference code snippet (// / <reference types="cypress" />) into our files.

Removing Snippets
- Navigate to the snippet by searching for User Snippets command in the Command Palette
- Locate the snippet in the JSON file
- Delete the corresponding entry and save the file to remove the snippet
You can also choose to delete the file entirely if you only have one snippet configured.
To do this, take note of the file location and run the commands below. In my case, the snippets are located in Library/Application Support/Code/User/snippets
➜ ~ cd Library/Application\ Support/Code/User/snippets
➜ ls # cyref.code-snippets // the output
➜ rm cyref.code-snippetsConclusion:
Creating and managing snippets in Visual Studio Code can significantly enhance your coding workflow. By customizing snippets, adjusting tab completion settings, and removing unnecessary snippets, you can tailor your development environment to suit your specific needs.

