Diagramming with Mermaid
Embarking on your coding journey often involves wrangling complex ideas and processes. Visualizing these concepts can be a game-changer, and that's where Mermaid diagrams come to the rescue. In this beginner-friendly guide, we'll explore the world of Mermaid diagrams, and showcase examples to get you started on the right track.
What is it?
Mermaid is a JavaScript based diagramming tool that transforms your text-based syntax into easy-to-understand diagrams. It supports various types of diagrams, such as flowcharts, pie charts, sequence diagrams, Git graphs, and more, making it easier to communicate and understand complex systems.
Why use it?
If you've ever struggled with updating process diagrams using tools like Draw.io or Excalidraw, Mermaid is here to make your life easier. Once you update the text, the diagram gets updated seamlessly. Mermaid diagrams are easy to create, share, collaborate on, maintain, and update.
Getting Started
The official live editor provides a playground to explore the possibilities..
To use this in GitHub or VSCode, enclose your code in triple backticks block and then specify mermaid as the code type ```mermaid ```
You need to download Markdown Preview Mermaid Support or any similar extension to enable you visualize the diagram in VSCode.
In Notion,
- Open the document
- Type
/codeor triple backticks (```) to use the code option - Update the code type to "Mermaid"
- Type your flow in mermaid syntax and
- Click on Preview to view the resulting diagram
Examples
Below are Markdown-inspired text definitions and the resulting Mermaid diagrams.
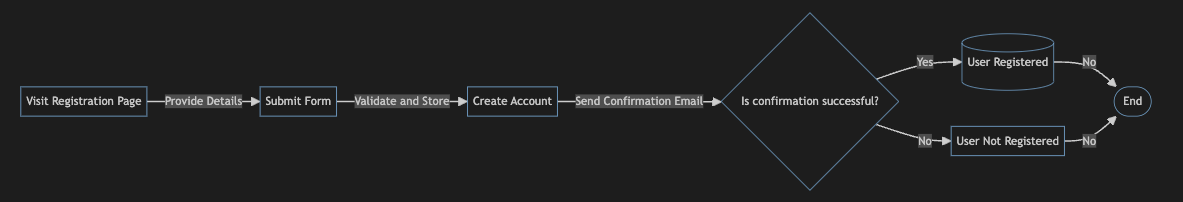
Flow chart
Explains how things get done, with steps shown as boxes and the order they happen, connected by arrows.
flowchart LR
A[Visit Registration Page] --Provide Details--> B[Submit Form]
B -->|Validate and Store| C[Create Account]
C -->|Send Confirmation Email| D{Is confirmation successful?}
D -->|Yes| E[(User Registered)]
D -->|No| F[User Not Registered]
E -->|No| G([End])
F -->|No| G([End])
The LR specifies the chart's direction (Left to Right). You can also choose TD for Top to Down arrangement. The alphabets represents the node ID and can be substituted with what you want to use as an identifier.
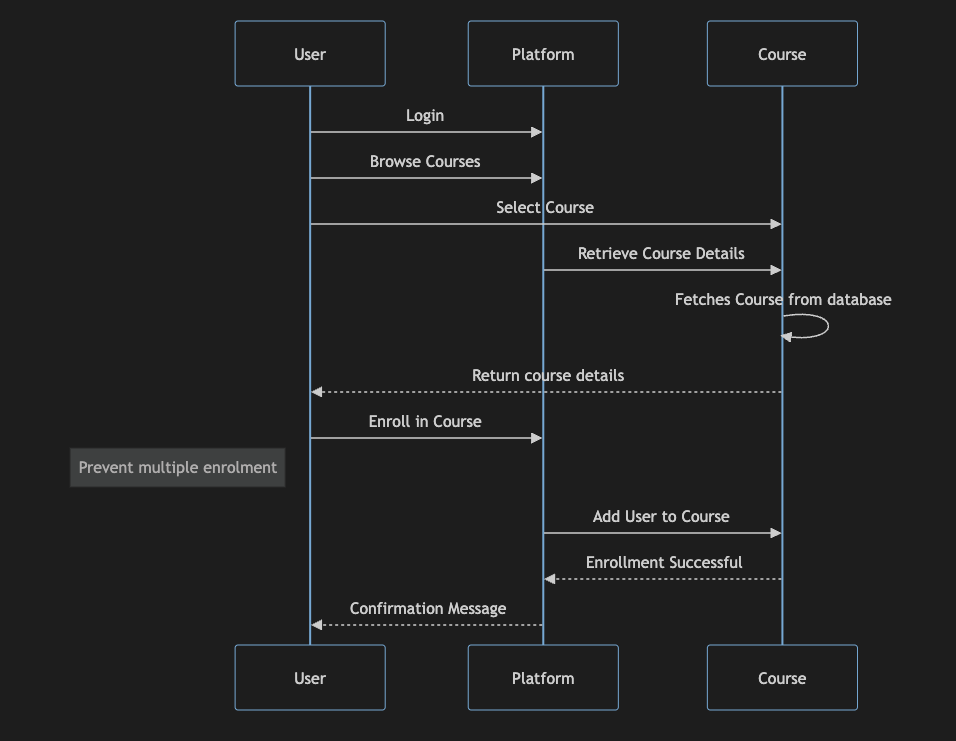
Sequence Diagram
Likened to a timeline that shows how different steps in a process happen one after the other.
sequenceDiagram
participant User
participant Platform
participant Course
User ->> Platform: Login
User ->> Platform: Browse Courses
User ->> Course: Select Course
Platform ->> Course: Retrieve Course Details
Course ->> Course: Fetches Course from database
Course -->> User: Return course details
User ->> Platform: Enroll in Course
Note left of User: Prevent multiple enrolment
Platform ->> Course: Add User to Course
Course -->> Platform: Enrollment Successful
Platform -->> User: Confirmation Message
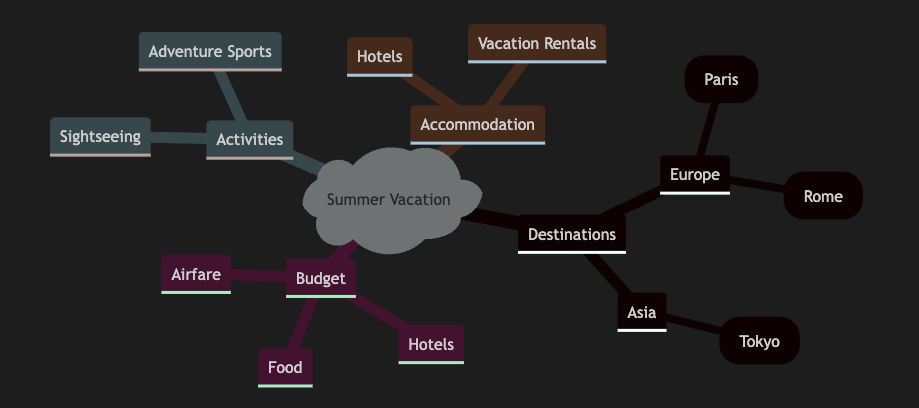
Mind map
Mind maps are like helpful doodles that make it easy to show and remember ideas. They're great for connecting information in a simple and understandable way.
mindmap
root(Summer Vacation))
Destinations
Europe
France(Paris)
Italy(Rome)
Asia
Japan(Tokyo)
Budget
Airfare
Hotels
Food
Activities
Sightseeing
Adventure Sports
Accommodation
Hotels
Vacation Rentals
Conclusion
You've only begun to explore the world of Mermaid diagrams. Whether you're mapping out a project, documenting code, or clarifying a process, Mermaid simplifies it all. It's not just useful in corporate settings for brainstorming with your team or presenting processes to stakeholders; you can also apply it in your personal life for event planning and more.
Consider exploring other types of diagrams that Mermaid supports to enhance your project documentation and collaboration.
