Finding Unused CSS

Research shows that a higher percentage of users will abandon a site if it takes longer than 3 seconds to load. To retain these users who visit your website, it is important to curtail what you ship to them and increase the page load time.
In this article, I'll be looking at a way to find unused CSS and get rid of them to improve the website's performance.
Unused CSS. What are You?
These are CSS declarations on a website that have no impact when rendering the web page.
CSS declarations for features no longer being used still existing within the codebase are unused. Frameworks and libraries have more impact as you don't tend to use all declarations within the framework or library This bloats the page size and impacts performance.
By default, the browser downloads and parses CSS before the content of a web page can be rendered, The more it has to download and parse, the longer it takes to render the page. The longer it also takes for users to view contents on their screen leaving the users staring at a blank screen. The more they wait, the higher the chance of losing them to a competitor. Therefore, removing unused resources is critical.
How to Remove Unused CSS
There are lots of tools for removing unused codes such as unusedCSS, unCSS, purifyCSS, purgeCSS etc. But I will focus on using the coverage tab on Chrome DevTools.
Using the Coverage Tab
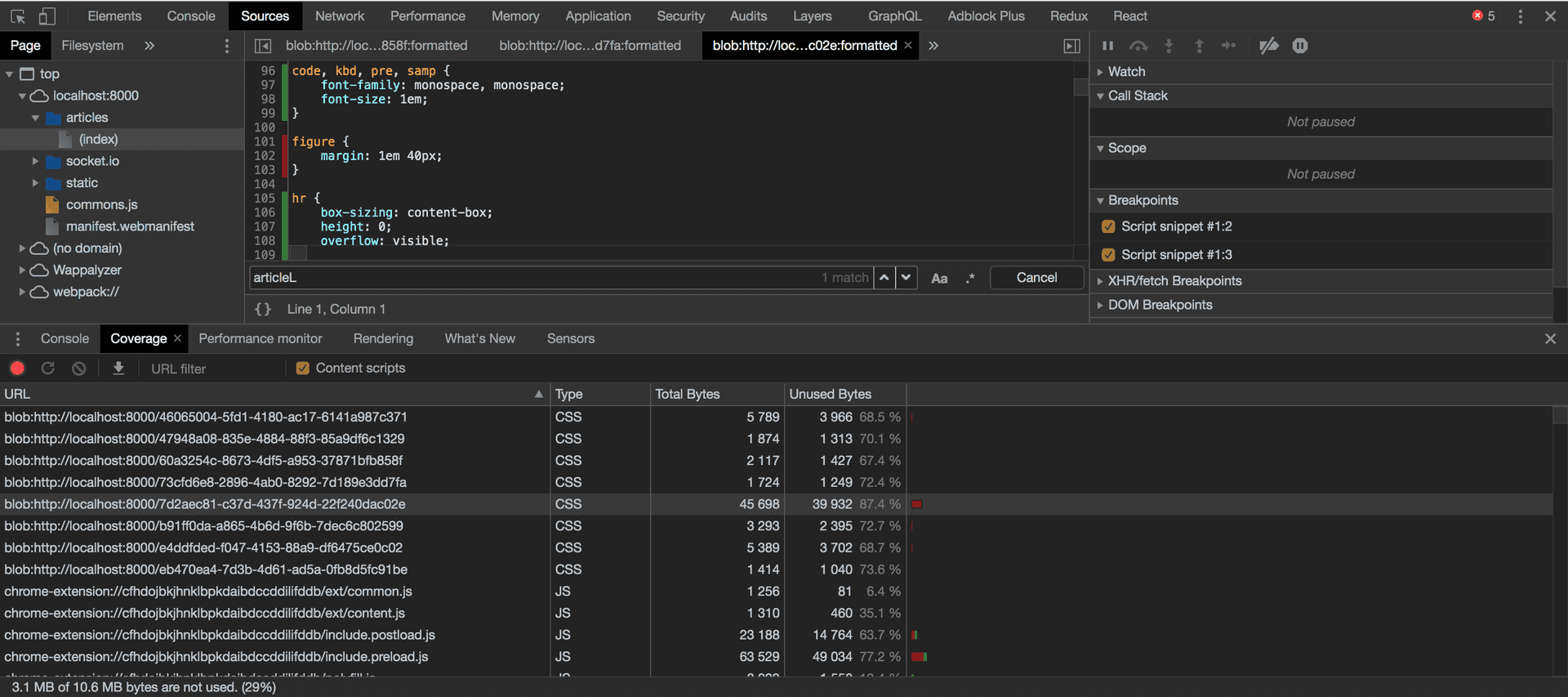
The coverage tab on Chrome gives us the ability to find unused CSS and JavaScript codes. When you load a page, it gives you a summary of unused code in relation to the total size of the code. All you need to do is to remove the unused codes and ship only what you need.
To access the Coverage tab:
- Open Chrome DevTools using CMD + OPT + J or CTRL + SHIFT + I
- Open the Command Menu using CMD + SHIFT + P or CTRL + SHIFT + P
- Type Coverage and select Show Coverage option.
- Click on record button to capture the coverage
To view unused codes:
- Navigate to the Sources panel
- Click on a URL in the Coverage panel to view that file in the Sources panel with a breakdown of lines of code executed or not.
The lines of code are colour-coded. Green indicates executed lines of code while red shows the lines of code not executed on a web page.
Codes not executed on a specific page do not mean that it was not used on the website. You need to check different pages on the website to ascertain that the lines of code weren't used.
In conclusion, to reduce the time it takes to render a web page, you need to remove resources not needed and improve performance.
